What is a Progressive Web Application?
Simply put, a progressive web app is a website that looks and functions like an app. It is a traditional web application enhanced with web technologies to provide an app-like experience. A user can access all the data and capabilities on that website, just like they would on a native app. A PWA normally has a quick loading time, small size, and efficient performance. A PWA is developed using HTML, CSS, and JavaScript instead of native app-development languages like Swift or Kotlin. Therefore, it is designed to work on standard browsers like Google Chrome, Safari, Mozilla Firefox, and Microsoft Edge. Related Article: Native Mobile apps are dead: Build a bot or Progressive Web app
Examples of PWAs
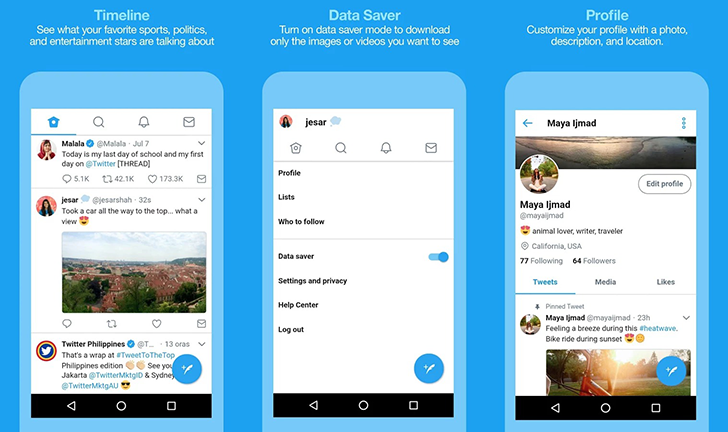
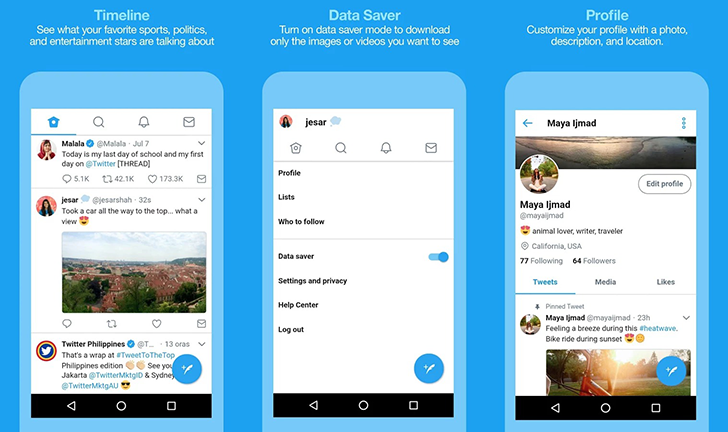
Twitter uses PWA technology for its Twitter Lite appPinterest converted their website into a PWA in order to offer users faster loading time.Jumia websiteOLX websiteAliexpress websiteSpotify webite
Advantages of Progressive Web Applications
No installation needed: As long as you have the PWA link, you don’t have to install it from the play store. You can even add it to your device home screen with no hassle. Minimal storage requirements: With a PWA, you don’t have to worry about your phone’s storage getting depleted. This is because PWAs reside in web browsers unlike with a native app that have to be insalled in your phone. Instant updates: Once an update has been released, it will get automatically updated on the PWA. You don’t have to download and install them manually.
The major drawback of Progressive Web Applications is that there are fewer functionalities. iOS, for example, does not support all features of PWAs on Apple devices, which means that the possibilities of the apps are limited. If your phone struggles with storage and freezing issues, I recommend that you switch to Progressive Web Applications. For example, instead of using the native Twitter app, opt for the Twitter lite app. If you’re starting a career as a Front-End Developer, then it’s worth knowing the languages behind PWAs. Feature Photo by Ravi Kant from Pexels